Vamos a ver como hacer una pequeña applicación android de notas con App Inventor
Este tutorial esta echa con la versión mejorada que tenemos nosotros y la cual podéis conseguir por una pequeña donación.
Vamos a crear una app en la cual vamos a utilizar jquerymobil y vamos a ver como crear y modificar un archivo html.

- Creamos un nuevo proyecto.
- Ponemos la pantalla sin scroll.
- Agregamos un webviewer.
- Agregamos un screen arragement horizontal y dentro de el un textbox y un boton.
- El textbox lo ponemos como screen parent y el boton que será para enviar las notas le damos por ejemplo 60x60 de medidas.
- Agregamos el componente Files.

- Abrimos editor de bloques.
- Creamos el bloque de la screen1.Initialize
- Dentro de este enganchamos webviewer.gohome aunque al iniciar abrirá la url home pero bueno.
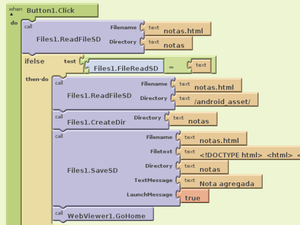
- Ahora tenemos el bloque del boton en el que engancharemos todo lo necesario para crear notas.

Enganchamos el primer del componente files con el cual leeremos el contenido del archivo.
Donde filename es el nombre del archivo y directory es el directorio donde se encuentra el archivo.

- Justo después enganchamos un bloque if-else, donde comprobaremos si el archivo leido antes esta vacío o no.
- Si esta bacío, leeremos desde el archivo html agregado en el proyecto, crearemos el directorio notas en la sd, y crearemos el archivo html dentro del directorio.
- Y lanzaremos el webviewer a la url del directorio.
- En el bloque SaveSd Filename es: el nombre del archivo a crear.
- Filetext: es el texto a agregar en el archivo.
- Directory: es el nombre del directorio donde crear el archivo.
- Text message: es por si deseamos que nos notifique algo cuando se ha creado.
- Launchmessage: es si queremos que lance el mensaje o no.
- Si os dáis cuenta en Filetext he agregado un texto que es el contenido del archivo por lo tanto el bloque readfiles lo podemos suprimir. el texto agregado es:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.1/jquery.mobile-1.2.1.min.css" />
- <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.2.1/jquery.mobile-1.2.1.min.js"></script>
- <script>alert('El ancho de la resolucion de pantalla es de '+screen.width+'pixeles');</script>
- <script>alert('El alto de la resolucion de pantalla es de '+screen.height+'pixeles');</script>
- </head>
- <body>
- </body>
- </html>
Es el código esencial de una página web con Jquerymobil.

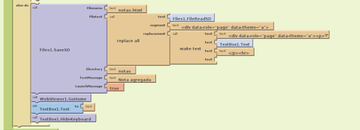
- Si de lo contrario al leer el archivo no esta bacío, haremos lo siguiente.
- Utilizaremos el mismo archivo savesd, pero el Filetext será utilizado para agregar y modificar el contenido del archivo.
- Como vemos remplazamos este texto del archivo "<div data-role="page" data-theme="a">" por <div data-role="page" data-theme="a"><p> (el contenido del text box) </p><hr>.
- Asi iremos agregando a la parte de arriba del html cada nota. <hr> lo utilizamos como linea separadora.
- Borramos el contenido del textbox.
- Y escondemos el teclado con hidekeyboard que lo encontramos en el componente textbox.

Escribir comentario
david (domingo, 14 febrero 2016 17:22)
no sale la nota escrita en pantalla??