Segunda parte del tutorial para crear una App Android con App Inventor 2 de preguntas y respuestas.
En esta segunda parte del tutorial vamos a ver como hacer para que al marcar las respuestas se vayan agregando a una lista de respuestas.
Aprenderemos a comprobar si no hay ninguna respuesta marcada y si es asi no avanzar en las preguntas. Y de lo contrario avanzar y desmarcar la respuesta marcada.
Lo primero que vamos a hacer será crear unas variables una para la respuesta marcada, y otra para crear la lista de respuestas.
Nos tiene que quedar de esta forma.
¿Cuando se pulsan los checkbox que debemos hacer?
- Deberemos desmarcar los demas checks si estan marcados.
- Y agregar la respuesta a la lsta.
Veamos:
Crearemos otro procedimiento un poco mas complicado.
- En el cual comprobaremos si hay algun check marcado, si no es asi lanzaremos una notificación.
- Si hay alguno marcado, agregaremos la respuesta marcada a la lista de respuestas, remplazando la respuesta que haya puesto que hemos creado iniciamente una lista de respuestas con el número de preguntas que tenemos.
- A continuación deschekearemos todos los checks, para ello he creado otro procedimiento.ç
- Y cambiaremos de respuesta.
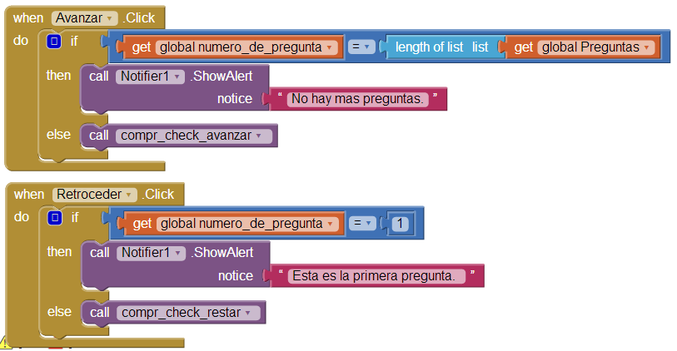
Por lo tanto ahora al pulsar los botones avanzar-retroceder cambiarían los bloques.
Quedaría de esta forma.
Si se me escapa algo hacedmelo saber mediante un comentario.
Hasta aquí con la segunda parte del tutorial.









Escribir comentario
Ramon (viernes, 06 junio 2014 19:19)
Gracias de nuevo y una pregunta, en el procedimiento, compr_check_avanzar, tiene drentro el control if, then, else, bien hasta ahi, como metes ahi en la linea de then el morado ese call notifier1 ,ShowAlert notice
Ramon (sábado, 07 junio 2014 23:19)
Lo encontré
Tu App Inventor (domingo, 08 junio 2014 10:06)
Ok,perfecto.
Ramon (sábado, 14 junio 2014 17:09)
Para cuando se continuara?
Tu App Inventor (domingo, 15 junio 2014 16:13)
Cuando tenga almenos 10 "+1"
Alicia (sábado, 21 junio 2014)
Buenas tardes, ante todo enhorabuena por el tutorial, me está siendo de gran ayuda. Me ocurre lo mismo que a Ramón (aunque yo no logro encontrarlo), no se como meter call notifier1 ,ShowAlert notice. Un saludo y gracias
Alicia (domingo, 22 junio 2014 13:27)
Lo encontré
Tito (miércoles, 16 julio 2014 02:19)
Donde lo encontraste Ramon, que yo no lo veo
Gracias
Pedro Mugartegui (jueves, 11 septiembre 2014 19:11)
Termina el tuto por favor!!! Es muy bueno :D
David (domingo, 12 octubre 2014 17:51)
Excelente!!! Esperamos que termines el tutorial (y)
Monse (martes, 11 noviembre 2014 13:23)
No encuentro el call noficer1 ShowAlert por ningun lado ya dos dias por favor ayuda
David (viernes, 14 noviembre 2014 17:04)
Hola Montse: En la página diseño tienes que añadir un componente Notifier (está en Palette: User Interface). Es un componente no visible así que se pone él solo debajo de la pantalla. Después, en la pantalla de bloques tienes que buscar el componente Notifier que has insertado antes y clicar para que se te abran las opciones que tienes para hacer con ese componente. Espero haberte ayudado.
danielo (sábado, 15 noviembre 2014 01:46)
donde esta el call notifier1 colormorado no lo encuentro!!!
danielo (sábado, 15 noviembre 2014 03:43)
ya encontre el notifier gracis david, pero despues me pide un call deschequear despues del remplase make list ese donde lo encuentro
daniel (martes, 18 noviembre 2014 20:19)
Ya tienes 10 +1 he, he. Espero la continuación.
Jav (viernes, 21 noviembre 2014 02:10)
Esta muy bueno, ojala lo terminaras, tal vez q tuviera la opcion de que las preguntas no fueran fijas sino que hubiera una opcion de agregar nuevas preguntas desde un texbox o algo asi. esta bueno el tutorial (Y)
David (miércoles, 26 noviembre 2014 07:06)
El call descheckear es un procedimiento que tienes que crear tú. Son las etiquetas moradas. Yo estoy empezando con App Inventor y no entro en esta página. Hay grupos en Facebook que sigo y os pueden ayudar y también hay un foro en español en esta página: https://sites.google.com/site/appinventormegusta/debates
Saludos.
Ivan (miércoles, 10 diciembre 2014 14:24)
muy buen tutorial, pero sigue.
Alumno en problemas (miércoles, 17 diciembre 2014 16:49)
Gracias por el tutorial, pero tengo un problema. Cuando pongo los bloques de la última imagen(when avanzar y when retroceder) me sale un aviso rojo diciéndome que ya he repetido este componente, ya que los había puesto antes, como consta en el primer tutorial, ¿Podríais ayudarme?
gustavo galarraga (martes, 24 febrero 2015 19:32)
como hacer para quitar el aviso rojo que apararece al repetir la acción con el boton de avanzar y retroceder
luis rojas (lunes, 30 marzo 2015 02:03)
debes eliminar los bloques whenavanzarclick y whenretrocederclik que hiciste en la primera parte de este tutorial. Un saludo.
Armando Marín (viernes, 08 mayo 2015 19:52)
Hola quisisera saber si es posible desarrollar en esta aplicacion cuestionarios donde los usuarios escriban sus respuestas, agreguen fotos, dibujen algo y luego enviar las respuestas a un correo determinado?
Grosssso (lunes, 18 mayo 2015 16:14)
Como puedo hacer para que las preguntas se actualicen por wifi, con un equipo como servidor, gracias.-
Sandra (miércoles, 20 mayo 2015 19:17)
Buenas, tengo una pregunta con los checkbox, como puedo hacer para que cuando alguien marque un checkbox se quede marcado al cerrar la aplicación y volver abrirla?
Me seria de gran ayuda, muchas gracias!
Deivy (martes, 07 julio 2015 01:37)
una pregunta, en el procedimiento, compr_check_avanzar, tiene drentro el control if, then, else, bien hasta ahi, como metes ahi en la linea de then el morado ese call notifier1 ,ShowAlert notice respomdan por favor
Sebas (martes, 07 julio 2015 12:47)
De los bloques del notifier.
Deivy (martes, 07 julio 2015 22:44)
Solo me falta el call deschequear como se ase -_-
Luis (lunes, 17 agosto 2015 06:17)
Qué pasó con la parte final, la necesito.
vladimir (jueves, 01 octubre 2015 17:13)
un saludo, genial tutorial. una pregunta.. si quisiera hacer que las preguntas sean ALEATORIAS? como usaría el Random? aún no pillo una alternativa funcional. Gracias.
mateo (miércoles, 11 noviembre 2015 23:44)
y la tercera parte ? se puede usar la app y esa parte?
ALBERTO APONTE (jueves, 21 abril 2016 03:45)
guao fue espectacular este tutorial empeze hacerlo y estoy mas loco que cuando empeze y no me salio bien pero gracias de verdad muy interesante en cualquier momento lo logro
alex (domingo, 15 mayo 2016 08:17)
no funciona ese codigo
Maria (miércoles, 18 mayo 2016 16:56)
Hola, tengo un problema, en la primera parte del tutorial ya hablamos de avazar o retroceder clik, y no puedo ponerlo dos veces
Himura (viernes, 10 junio 2016 22:49)
2016 y seguimos esperando la continuación :c
Jorge (jueves, 07 julio 2016 06:39)
Excelente ejercicio! lo he implementado y ha funcionado, correctamente. Con base en lo enseñado por el profesor he creado otra variables globales llamadas respuestas_correctas y respuestas_falladas para concentrar ahí los resultados obtenidos por el test para al final mostrarlos en un notifier. Ahora mismo estoy en la etapa de implementar un crónometro regresivo para limitar la duración del test, gracias profesor por compartir su conocimiento, saludos desde México!
sara mishel (martes, 28 noviembre 2017)
el app es algo que se utiliza hoy en día en la actualidad la verdad esta bien la información.
docencia falcon (domingo, 09 diciembre 2018 02:06)
Acorde a los comentarios que he leido, ok.
Pero en caso de evaluacion con estudiantes, como se haria para que ellos no muevan la pantalla y usen el biscador de google para encontrar las respuestas
Concretamente se requiere evitar minimizar o cambiar de pantalla
TuAppInventor (domingo, 09 diciembre 2018 11:47)
Hola! No puedes evitar que no muevan la pantalla o usen el buscador pero se me ocurre que podrías capturar el botón de atrás que es un evento de Screen para entonces reproducir algún sonido o alarma que alertara de ese comportamiento ;-)