Veamos como hacer una aplicación personalizada con App Inventor 2
En este ejemplo voy a crear una pequeña App para los resultados de loterías.
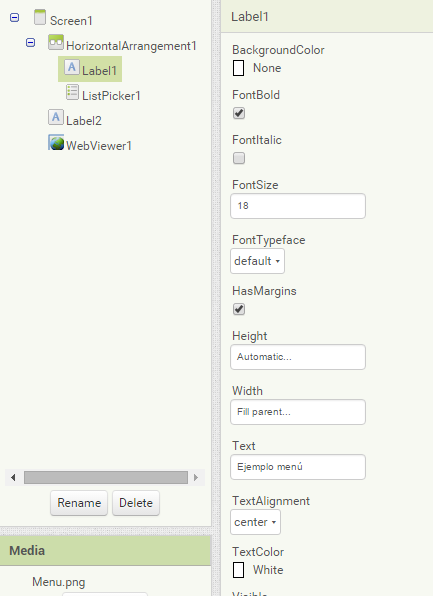
Lo primero que vamos a crear es un "Menú" o Header.
Ahora con la opciones nuevas de los Organizadores de pantalla tenemos mucho más juego.
Ahora podemos ponerle color de fondo o imagen al los organizadores de pantalla.
Agregamos un Organizador de pantalla horizontal.

Agregamos un label para el texto del Menú

Agregamos un ListPicker

Por último agregamos un Webviewer.

Entre el Organizador de pantalla y el Webviewer podemos poner un label con medidas: largo=cero, ancho=fillparent. Del color que mas queramos será un separador.
Veamos los bloques utilizados para mi App personalizada para ver los resultados de lotería.

Así cuando pulsemos el botón de Menú que es un listpicker eligiremos la lotería deseada, y nos abrirá la web de esta.

Escribir comentario
Alberto (jueves, 09 junio 2016 00:13)
Hola muy bueno tu post una pregunta como puedo hacer una aplicacion en la cual se despliega un menu con opciones y que al selecionar una me despliegue un texto gracias
RADAN (lunes, 12 diciembre 2016 18:42)
Buenas tardes algun tutorial donde me indique como restaurar ese fuente?
eliel (lunes, 08 mayo 2017 15:37)
eres un chismoso
la cosita bonita (jueves, 25 mayo 2017 22:49)
no no soy calvo
NoTengo (jueves, 25 mayo 2017 22:54)
yo estaba buscando algún tipo de loteria mexica que pudiera darme a escojer entre 10 cartas igual mente es las cante y se pueda pulsar sobre la carta seleccionada y se le ponga un icono encima
pero esto tambien es bueno