
Cuando definimos mediante los bloques el comportamiento de nuestra app con App Inventor le estamos diciendo al sistema cómo se comportará cuando reciba algún tipo de estímulo del usuario...Por ejemplo, el usuario ha hecho clic en un botón, ha agitado el teléfono, ha arrastrado su dedo por un lienzo, etc. Estas acciones se denominan eventos y cuando programamos una app determinamos lo que ocurre en ella a través de los distintos manejadores de eventos (event handler).
Tenemos que entender cómo App Inventor maneja los eventos para poder conseguir que las apps hagan lo que queramos teniendo en cuenta que:
- Internamente, App Inventor maneja una cola de eventos en el orden que se producen en nuestra aplicación
- La respuesta a cada evento se ejecuta justo antes que el siguiente evento sea tomado de la cola
- Aunque pudiéramos pensarlo, App Inventor no maneja computación paralela
- Muchas de las funciones que realizan algún tipo de petición "esperan" una función de retrollamada o también denominada callback function.
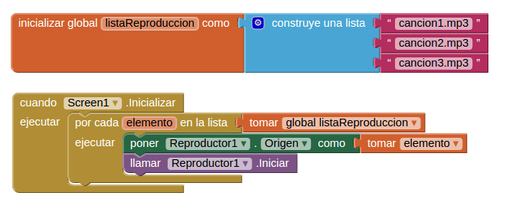
Ejemplo: Una lista de reproducción

Deseamos que se reproduzcan las tres canciones una tras otra al inicializar nuestra aplicación.
¿Qué sucede en este ejemplo?
Te reto a que lo pienses y si quieres lo pruebes...¿funciona? ¿hace lo que queremos que haga?
Ejemplo 2: Lista de reproducción usando función de callback

¡Fíjate cual ha sido la solución sabiendo cómo funcionan los eventos de App Inventor y haciendo ahora uso de una función de callback!
Otros ejemplos de funciones con sus respectivas callback
Programación dirigida por eventos
¡Es la manera en la que funciona nuestra app! El sistema recibe eventos, provocados generalmente por el usuario, y nuestros bloques lo gestionan acorde a lo que nosotros le indiquemos. No es en absoluto el flujo "típico" de ejecución un lenguaje de programación estructurado. Luego deberíamos considerar que nuestra app es un conjunto de acciones y manejadores de eventos que se disparan en un momento dado por algún estímulo que recibe la aplicación y estos manejadores se comportan como si fueran cada uno ellos un "programa principal".




agustin lopez guerrero (jueves, 08 noviembre 2018 01:21)
buena explicacion hay poco material en la red de este tipo, me intereso por entender el pensamiento logico de la programacion por eventos y este pequeño tutorial es un buen principio. gracias mil