
¿Has tenido la necesidad de tener una app que guarde lugares y los muestre en un mapa con su correspondiente descripción? Pues este es el objetivo de nuestra app.
Veremos cómo guardar ubicaciones geográficas con el sensor GPS en una base de datos de tipo Firebase y mostrarlas en un mapa a través del componente Maps.
Ten en cuenta que esta app es una modificación de la app Ubicaciones que ya publique hace unas semanas en mi canal de Youtube.
En este caso, utilizaremos Firebase, un sistema de bases de datos adquirido por Google que nos permitirá en tiempo real controlar cualquier tipo de cambio en los valores almacenados. Es tan sencillo de utilizar en App Inventor como TinyDB con la ventaja de que nuestros datos serán accesibles desde cualquier dispositivo que esté conectado a Internet.
Creación del proyecto, componentes necesarios y pantallas
La aplicación consistirá en tres pantallas: Screen1, scrUbicacionActual y scrVerUbicaciones. Cada una de ellas contendrá los componentes necesarios para realizar la interfaz gráfica; así pues en Screen1 dispondremos cuatro botones personalizados(creados en DaButtonFactory), notificador y componente Firebase; en scrUbicacionActual y scrVerUbicaciones, los mismos componentes además de los componentes Marker necesarios para posicionar los lugares que tengamos almacenados en Firebase.
Te recomiendo que la descargues y la mejores como desees :-)
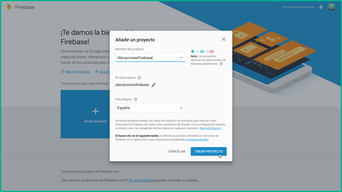
Creación de una base de datos personal en Firebase

MIT App Inventor nos ofrece una configuración predeterminada del componente perfectamente válida para trabajar con él pero si deseamos utilizar nuestra propia base de datos Firebase y ver desde su sitio web cómo funciona, lo ideal es que nos creemos un nuevo proyecto en https://console.firebase.google.com y obtengamos nuestra propia URL de trabajo.

No se nos debe olvidar configurar la URL del componente Firebase en todas las screen que utilicen dicho componente. Para esta aplicación de ejemplo no estableceremos ningún permiso de acceso especial(token) y permitiremos que cualquiera pueda leer/escribir en la base de datos. Con esto, cualquier persona que tenga nuestra app, podrá añadir localizaciones(estableceré un máximo de 10) y consultar las ya existentes en un mapa.
El ProjectBucket, que App Inventor establecerá con el nombre de la aplicación, será el nombre del almacén de nuestros datos en nuestra Firebase.
Sobre Maps y Markers

Por defecto, el mapa se centrará en las coordenadas establecidas en CenterFromString(latitud y longitud por defecto del MIT); sin embargo, nosotros ubicaremos el mismo en la posición del usuario haciendo uso del sensor de ubicación que hemos agregado a la pantalla correspondiente.
Es conveniente destacar que la cartografía utilizada es la de OpenStreetMaps y dependiendo de donde estemos podríamos encontrar algún tipo de problema con el tipo de Mapa utilizado...en mi caso..el tipo Roads funcionó a la perfección.
...¿y por qué hay 10 componentes de tipo Marker en scrVerUbicaciones? Digamos que, cada globo, podrá visualizar una posición en el mapa pero ya que App Inventor no permite crear ese componente en tiempo de ejecución(mientras la app está corriendo) tenemos que establecer un número máximo y ponerlos todos como "invisibles". Después, dependiendo del valor que tenga la etiqueta "total" de mi base de de datos mostraré y situaré los que necesite.
Bueno, es sin duda un brevísimo resumen de lo que hace la aplicación pero estoy seguro que al descargar el código y revisarlo entenderéis mucho mejor su funcionamiento...y ¡por supuesto! Mejoras admite muchísimas!! Espero que las implementéis y me las hagáis llegar por twitter.
Saludos y happy inventing!!!






















