Crear un servicio personalizado TinyWebDB
TinyWebDB es un inventor de componentes de la aplicación que le permite almacenar datos de forma persistente en una base de datos en la web. Debido a que los datos se almacenan en la web en lugar de un teléfono en particular, TinyWebDB se puede utilizar para facilitar la comunicación entre los teléfonos y las aplicaciones (por ejemplo, juegos multi-jugador).
De forma predeterminada, el TinyWebDB componente almacena datos en un servicio de prueba proporcionados por la aplicación de Inventor,http://appinvtinywebdb.appspot.com/ . Este servicio es útil para las pruebas, pero es compartida por todos los usuarios de Inventor de la aplicación, y tiene un límite de 1.000 entradas. Si lo usa, sus datos se sobrescribe con el tiempo.
Para la mayoría de las aplicaciones que usted escribe, usted quiere crear un servicio web personalizado que no se comparte con otras aplicaciones de la aplicación de Inventor y programadores. Usted no necesita ser un programador para hacerlo - sólo tienes que seguir las instrucciones de abajo y usted tendrá su propio servicio en cuestión de minutos.
Para crear su propio servicio Web, siga estas instrucciones:
- Descargar App Engine para Python en http://code.google.com/appengine/ . Después de instalarlo, ejecute el GoogleAppEngineLauncher haciendo clic en su icono.
- Descargar este código de ejemplo . Se trata de un archivo zip que contenía el código fuente de su servicio web personalizado tinywebdb
- Descomprimir el archivo zip descargado. Se creará una carpeta llamada customtinywebdb . Usted puede cambiar el nombre si lo desea.
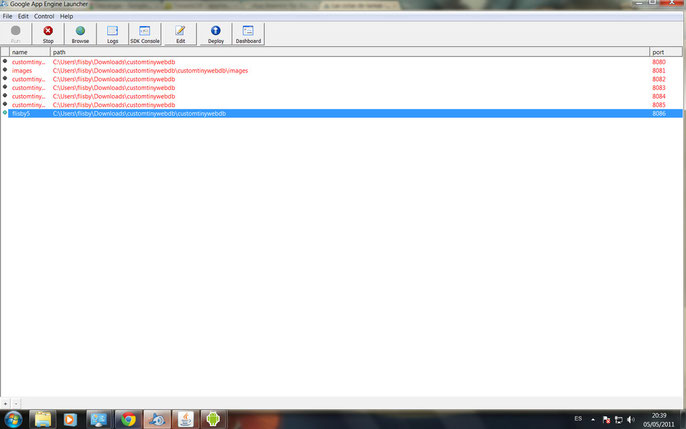
- En el GoogleAppEngineLauncher, seleccione Archivo | Agregar aplicación existente . Examinar para establecer la ruta de acceso a la customtinywebdbcarpeta que acaba de descomprimir. A continuación, haga clic en el botón Ejecutar. Esto pondrá en marcha un servicio web de prueba que se ejecuta en su máquina local.
- Puede probar el servicio mediante la apertura de un navegador y entrar en "localhost: 8080" como la dirección URL. Usted verá la interfaz de la página web para su servicio web. El objetivo final de este servicio es para comunicarse con una aplicación móvil creado con la aplicación de Inventor. Sin embargo, el servicio ofrece una interfaz de página web al servicio para ayudar a los programadores con la depuración. Puede invocar el obtener y almacenar las operaciones a mano, ver las entradas existentes, y también eliminar las entradas individuales
-
Su aplicación no está aún en la web, y por lo tanto aún no acceso a una aplicación de la aplicación de Inventor. Para llegar allí, que hay que cargar en la
aplicación de Google servidores del motor.
- En el GoogleAppEngineLauncher, seleccione Panel . Ingrese su información de la cuenta de Google y lo trasladarán a un tablero de instrumentos del motor de la aplicación.
- Elija Crear una aplicación . Tendrá que especificar un identificador único global de aplicaciones. Recuerde que el Identificador de la aplicación a medida que lo necesitará más adelante. Proporcionar un nombre para su aplicación y haga clic en Crear aplicaciones a presentar. Si el identificador es único, usted ahora tiene una vacía nueva aplicación en los servidores de Google.
- Abra un editor de texto en el equipo local y abra el archivo app.yaml en el customtinywebdb carpeta que ha descomprimido. Modificar la primera línea para que la aplicación coincide con el identificador de aplicación se establece en Google.
- En GoogleAppEngineLauncher, elija Implementación y siga los pasos para implementar su aplicación.
- Pruebe a ver si su aplicación se está ejecutando en la web. En un explorador, introduzca myapp.appspot.com, sólo sustituir su identificador de aplicación para "miaplicacion". La aplicación debería ser la misma que cuando corría en el servidor de prueba local. Sólo ahora, está en la web y se puede acceder desde su aplicación para Android aplicación de Inventor.
Su aplicación aplicaciones Inventor pueden almacenar y recuperar datos mediante su nuevo servicio. Sólo haga lo siguiente:
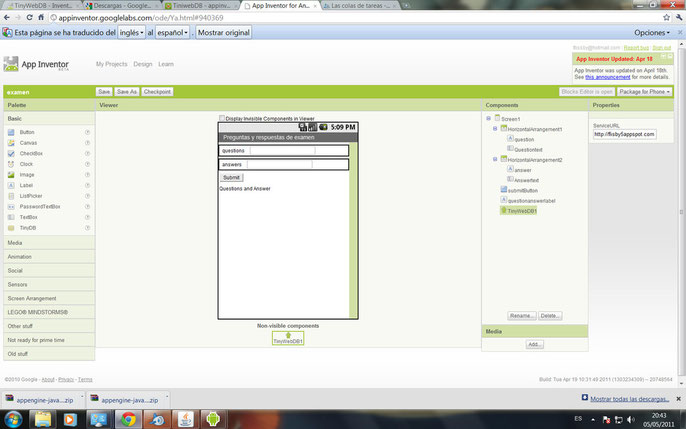
- Arrastre en un componente TinyWebDB en el Diseñador de componentes.
- Modificar el ServiceURL propiedad de la predeterminada http://appinvtinywebdb.appspot.com/ a su servicio web.
- Todas las operaciones StoreValue (bloques) almacenará los datos a su servicio, y cualquier operación GetValue recuperará de su servicio.
Descargas que deves realizar:
http://www.python.org/download/
http://googleappengine.googlecode.com/files/appengine-java-sdk-1.4.3.zip



Escribir comentario
Diego (lunes, 12 diciembre 2011 22:38)
El GoogleAppEngineLauncher es solo para MAC ? :/
yo uso windows y necesito usarlo para subir mi servicio web, gracias de antemano
Tu App Inventor (lunes, 12 diciembre 2011 22:55)
También sirve para windows, http://www.tuappinvetorandroid.com/videotutoriales/base-de-datos-web-con-app-engine-para-app-inventor/
Diego (jueves, 16 febrero 2012 17:39)
el ejemplo de descarga no funciona..
Ekaitz (miércoles, 16 mayo 2012 18:21)
no se puede ver:
Imagen de muestra para configurar Tiniwebdb. En appinventor
Mario (domingo, 02 septiembre 2012 02:42)
hola, no puedo descargar el codigo ejemplo , gracias
Christopher (miércoles, 24 octubre 2012 00:15)
no se puede descargar el código de ejemplo
luis (sábado, 27 octubre 2012 20:12)
como se hace para descargar el codigo ejemplo no descarga
Jorge (miércoles, 07 noviembre 2012 17:15)
lo podreis encontrar en :http://appinventor.googlelabs.com/learn/reference/other/tinywebdbassets/customtinywebdb.zip
Yamin (jueves, 20 diciembre 2012 00:31)
Yo lo encontre aqui, no se cuanto tiempo mas estara disponible. Espero los ayude como a mi que lo use para hacer una app con appInventor.
http://beta.appinventor.mit.edu/learn/reference/other/tinywebdbassets/customtinywebdb.zip
Yeison (viernes, 29 marzo 2013)
Gracias @Yamin Por el enlace del codigo lo estuve buscando mucho
ahora espero aprender a usar un tiny webdb
javi (viernes, 31 mayo 2013 15:58)
2013-05-31 15:57:21 Running command: "['C:\\Python27\\pythonw.exe', '-u', 'C:\\Archivos de programa\\Google\\google_appengine\\appcfg.py', '--no_cookies', u'--email=javieret80@gmail.com', '--passin', 'update', 'C:\\Documents and Settings\\fran\\Mis documentos\\Downloads\\customtinywebdb\\javieret80']"
03:57 PM Host: appengine.google.com
03:57 PM Application: customtinywebdb; version: 1
03:57 PM
Starting update of app: customtinywebdb, version: 1
03:57 PM Getting current resource limits.
Password for javieret80@gmail.com: 2013-05-31 15:57:23,921 ERROR appcfg.py:1928 An error occurred processing file '': HTTP Error 403: Forbidden. Aborting.
Error 403: --- begin server output ---
You do not have permission to modify this app (app_id=u'customtinywebdb').
--- end server output ---
2013-05-31 15:57:23 (Process exited with code 1)
You can close this window now.
Me sale este aviso, no se que hacer.
gracias
Sergio Pizarro (jueves, 06 marzo 2014 16:28)
Holaaa soy novato en esto y estoy muy interesado en seguir aprendiendo, he seguido al pie de la letra todos los tutoriales pero con este he tenido problemas, al momento de cargar el código de ejemplo en GoogleAppEngineLauncher hago click en "Run" y no puedo hacer la prueba de conexión arrojándome una ventana de error.
De antemano gracias por la ayuda
Antonio (domingo, 27 abril 2014 00:31)
O se hace un titular para todo el mundo o se hace un bodrio.
¿Porque publicas en internet?
César Augusto Gutiérrez (lunes, 04 mayo 2015 02:36)
Solo puedo agregar 1 palabra, me borra la que está alli, como puedo ir guardando varias, desde un text box?, como hago para mostrarlas con un botón en un list view?.
Gracias.
jessica (lunes, 08 febrero 2016 23:02)
(datos )
Deseo que no me la bloqueen requiero de mas de 1000 entradas al dia
Jose (martes, 11 octubre 2016 00:59)
tengo un web service en sql y quiero usarlo con app inventor
Lucas (lunes, 11 febrero 2019 11:15)
Tengo un servicio de Mysql que no es el Lite y no encuentro como comunicarlo con mi app en inventor 2